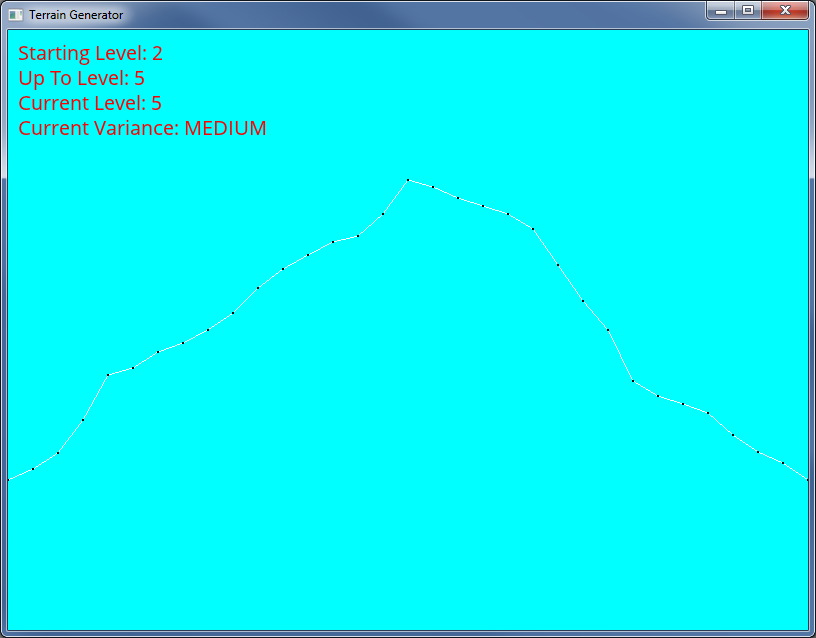
2D Terrain Generator

Date built:
September 2013
Languages and skills used:
C++, SFML
Github link
Github link
I built this while beginning to get into procedural generation. It's pretty simple and I hope to go on to make a 3D version to make terrain meshes.
Controls
- A - Decrease starting level of generation. Cannot go below 1
- Q - Increase starting level of generation. Cannot go above 3
- S - Decrease level generated to. Cannot go below starting level
- W - Increase level generated to.
- D - Decrease current level of generation. Cannot go below level generated to.
- E - Increase current level of generation
- F - Decrease range of randomness from midpoint in points generated
- R - Increase range of randomness from midpoint in points generated
Dependencies
Requires SFML to build. Open-sans font is included. Licence for that is in LICENCE.txt in the same folder